
One quick lesson I learned today with our testing team at bv02 is that an iframe's source URL caches files separately from the page you're currently on.
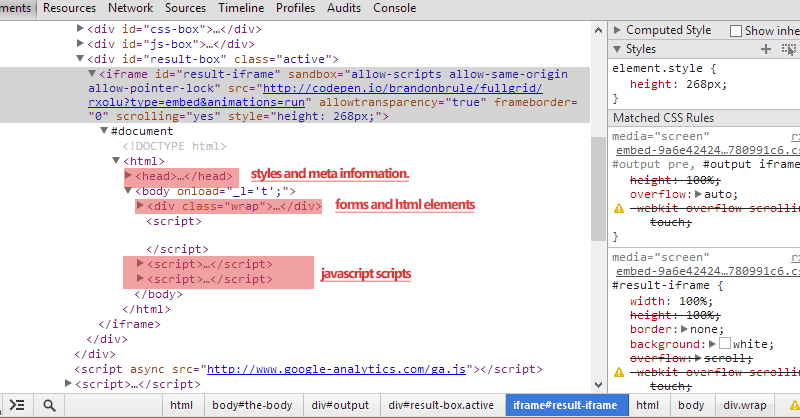
This makes sense given an iframe pulls in the entire html document including the styles, meta data and JavaScript files.
iframes are a powerful way to easily connect two separate sites and I recently heard a very interesting talk from Simon Kaegi at Ottawa JS, hosted by Shopify, on some pros and cons, performance considerations and superior security features coming in the near future.. I wrote a quick recap of the event but I highly recommend following him, he's one smart dude.
Hey good thing we've got good development habits and leverage browser caching to speed up our website. Not so good when the styles and HTML elements weren't updating. In this case the form action was the same URL, but you could see where this would become problematic if you wanted to switch where the form was submitted to.
So what can we do to make sure that iframe cache is always clear?
http://www.example.com/page/myframe.html?random=" + (new Date()).getTime() + Math.floor(Math.random() * 1000000);
This example from Stack Exchange is a little extreme but it'll definitly always be random.
We settled on just the current date and time as our caching isn't designed to last more than a year we can be fairly certain this will be unique enough for our users. Our CMS had built in functions for datetime but you can generate that in a variety of languages.. php, JavaScript, asp, .net.
We could also of told the browser not to remember iframes with our browser caching, but we like that it caches most of them.
Big shoutouts to the testing A-Team Ryan Knuth and Nathan Romanyshyn who helped make this lesson possible.