CSS Grid - Guide
1.0 - Grid for Basic Layout
We can start out using the basics of CSS Grid to create a layout using a variety of measurment types.
Each property of grid-template-columns creates a new column in the grid with the assigned width.
grid-template-columns: [column-width] [column-width] ...
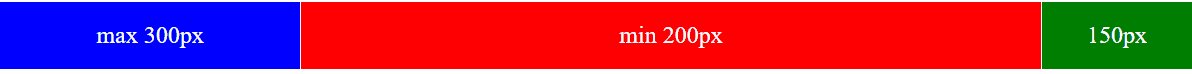
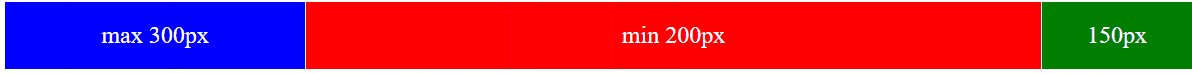
1.1 - MinMax Adaptive Columns
We can mix a variety of unit types for the column measurements. PX, %, EM, FR - each column can be different.
There is also the minmax CSS function which allows us to set a minimum and maximum width per column.
grid-template-columns: minmax(max-content, 300px) minmax(200px, 1fr) 150px;

- Minimum length is the width of the longest nested element inside. The maximum length is 300px
- Minimum length is 200px. The maximum length of 1fr is the remaining space.
- Will always be 150px
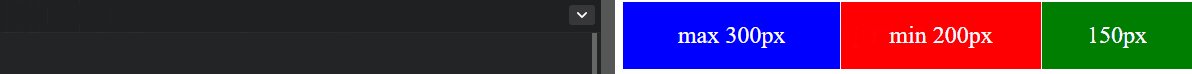
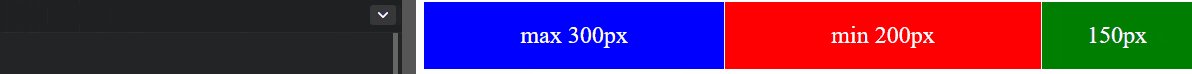
1.2 - Center with Flex Center
No worries combining a grid item with the flex display. Here we center the content in each container. 👏 We can also do this with nested grids.
2.0 - Multi Column Grid (2 Column)
By default, the number of rows will automatically scale to match the number of columns defined in the grid. In this example the grid will consist of two columns, both will occupy 50% width. Each child grid item will automatically fit into the next row's column position.
2.1 - CSS Repeat (4 Column)
If we are working with an equally spaced grid we can use css repeat to save us from writing repeat measurements.
In this example, we are defining our grid to have 4 columns, each with 25% width.
2.2 - Fractions
The fraction measurement type automatically accomodate for any grid gap spacing. Other units of measurement add the gap width to the columns. This can have an undesired affect if your measurements do not add up to the width of the container. We can mix different measurement unit types for the grid gap and the column widths. The fraction unit will automatically take these gaps into the equation.
2.3 - 1fr
The fraction measurment is very reactive to the column width and the number of columns. Fractions will adapt to other fractions distributing the overall width of each of the grid columns.
1fr is 100%
1fr 1fr each fraction is now 50%
1fr 1fr 1fr each fraction is now 33.33%
1fr 2fr Column 1 is 33.33% and Column 2 is 66.66%
1fr 3fr Column 1 is 25% and Column 2 is 75%
1fr fits into 2fr twice - 1fr fits into 3fr three times - 1fr fits into 4fr four times...
Here we revisit our basic layout, we can think of this as 75% 25% width.
3.0 - Grid Item Positions
In this example we introduce setting a grid item's position using grid-row and grid-column.
We start by setting the grid columns widths on the container and then the grid-column and grid-row of the .sidebar to the first position in the grid.
.sidebar ↔ .main-content
3.1 - Grid-Row / Grid-Column
This Grid is 3 x 2. We can move any grid item to any position inside the grid using the grid-row and grid-column css properties. In this example we reverse the first and last items.
3.2 - Sorting By Row/Column
grid-auto-flow: column; / grid-auto-flow: row;
grid-auto-flow can be used to sort all the grid items by column. The default sorting is by row.
4.0 - Expanding Columns
grid-column-start: / grid-column-end:
Grid items can span multiple columns in a grid with the grid-column-start and grid-column-end css properties.
grid-column-end is the starting position of column referenced.
4.1 - Expanding Rows
grid-row-start: / grid-row-end:
Grid items can also span multiple rows in a grid with the grid-row-start and grid-row-end css properties.
grid-column-end is the starting position of column referenced.
4.2 - Grid-Column/Grid-Row Shorthand
grid-column: column-start / column-end; grid-row: row-start / row-end;
We can use the shorthand notation for both the start and end position of the grid item as the property value.
4.3 - Position Visualizer
Here's a little playground to move a couple grid items around and see how the heights of each row automatically adjust to the content of the largest grid item on that row.
4.4 - Grid Area
grid-area: row-start/column-start/row-end/column-end
A grid item's measurments can be futher condensed with grid-area which allows us to write the shorthand of grid-column and grid-row.
4.5 - Grid-Column and Grid-Row Span
There is another value we use with the grid-column and grid-row properties that's a little more intuitive.
By working with the span measurement we can now span across the rows or columns.
4.6 - Grid Items Positioned In Grid Items
There is another value we use with the grid-column and grid-row properties that's a little more intuitive.
By working with the span measurement we can now span across the rows or columns.
5.0 - Nested Grids
Each grid item can also act as it's own grid container.
5.1 - Align (Top/Bottom) - Align-Self
align-self: stretch|start|center|end
Each grid item also has an align-self property for positioning the content inside the grid item. By default align-self is set to stretch.
5.2 - Align (Left/Right) - Justify-Self
justify-self: stretch|start|center|end
Each grid item also has an align-self property for positioning the content inside the grid item. By default align-self is set to stretch.
5.3 - Align (Centered)
justify-self: center; align-self: center;
5.4 - Alignment - Visualizer
justify-self: stretch|start|center|end align-self: stretch|start|center|end
6.0 - Layout Continued
Here we have a basic web layout. Using the span measurement value for the grid-columns we can automatically fill the space from 1-3 for both the header and footer.
6.1 - Grid Template
Grid Templates are very cool. They allow us to assign grid names to our elements which will be positioned by a string based matrix grid.
The syntax may seem a little strange, but with proper formating we can draw out our grid layout with the grid-area names.
Now the sidebar takes up the first column of three rows.
And no worries nesting grid items inside grid template parts.
These can also be nested grid templates.
6.2 - Layout Extra Demos
More Complex Photo Gallery Layout [ hover over grid ]
Sure why not.. [ hover over grid ]
Feature Photo Gallery [ click thumbnails ]
With border radius you can also draw that grid tire you always wanted to: [ hover over tire ]